どんなホームページにも必ずと言っていいほど存在するのが「ナビメニュー」です。
ちょっとしたコツを知れば、見やすくて使いやすいナビメニューは誰でも作ることができます。
今回は、HTMLとCSSで簡単でシンプルなナビメニューを作成する方法を紹介します。
ぜひ、この記事を読みながらあなたのホームページにもナビメニューをつけてみてください!
ナビメニューってなに?なぜ必要なの?
ナビメニューの役割とは?
ナビメニューは、ホームページの「案内板」のようなものです。
ページのどこに何があるかを教えてくれるので、見る人が迷わずに知りたい情報へたどりつけます。
たとえば、ホームページの一番上に「ホーム」「サービス」「お問い合わせ」などの文字が並んでいて、それをクリックするとそれぞれのページに飛べるようになっているのを見たことがあると思います。それがナビメニューです。
ナビメニューがあると、見る人が安心してサイトの中を回れるようになるんです。
ナビメニューの基本的な作り方【HTML・CSS編】
シンプルなナビメニューの作り方
ナビメニューはHTMLで「リスト(ul・li)」を使って作ります。
リスト形式だと、順番に並べたりスタイルをつけたりしやすいです。
コード例)
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">会社案内</a></li>
<li><a href="#service">サービス</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
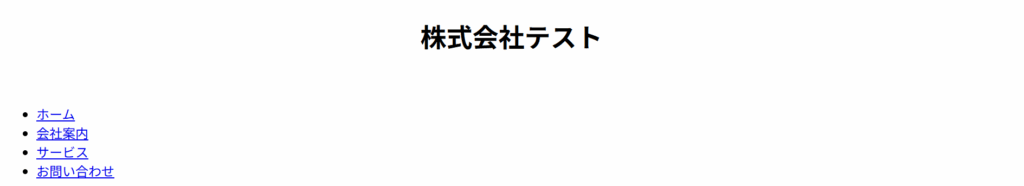
結果)

このようにHTMLでかんたんに基本のナビが作れます。
ここからCSSで見た目を整えて、ユーザーがより見やすいナビメニューを作っていきます。
ナビメニューをCSSで整える
CSSを使えば、ナビメニューの文字の色、並び方、背景色などを自由に変えることができます。
nav {
text-align: center; /*ナビメニューを中央に配置する*/
}
nav ul {
list-style-type: none; /*リストの箇条書きマーカー(点や番号)を消す*/
}
nav a {
text-decoration: none; /*リストの下線を消す*/
}
nav li {
display: inline-block; /*リストを横並びにする*/
}
nav ul li a:hover{
color: orange; /*マウスオーバー時に色を変更する*/
}
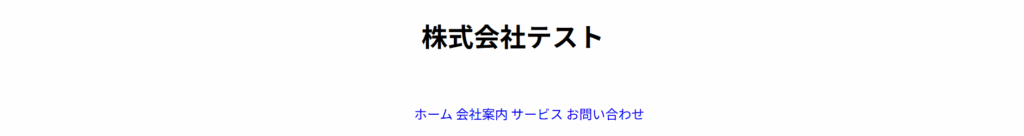
結果)

CSSでデザインを整えれば、見やすくて楽しいナビメニューになります。
さまざまなナビメニュー
おしゃれなナビデザイン5選
少し工夫すると、おしゃれなナビメニューを作ることもできます。
色やフォント、アイコンなどを使えば、見た目がよくなり印象もアップします。
- スライドで出てくるナビ
- 太字+下線でアクセントをつけたメニュー
- アイコン付きのボタン型メニュー
- アニメーション付きのナビバー
- ページの上に固定される「固定ナビ」
自分のホームページの雰囲気に合ったデザインを選びましょう。